Nuxt.js 应用中的 page:start 钩子详解
扫描二维码随身看资讯
使用手机 二维码应用 扫描右侧二维码,您可以
1. 在手机上细细品读~
2. 分享给您的微信好友或朋友圈~
2024/10/8
2024/10/8
cmdragon
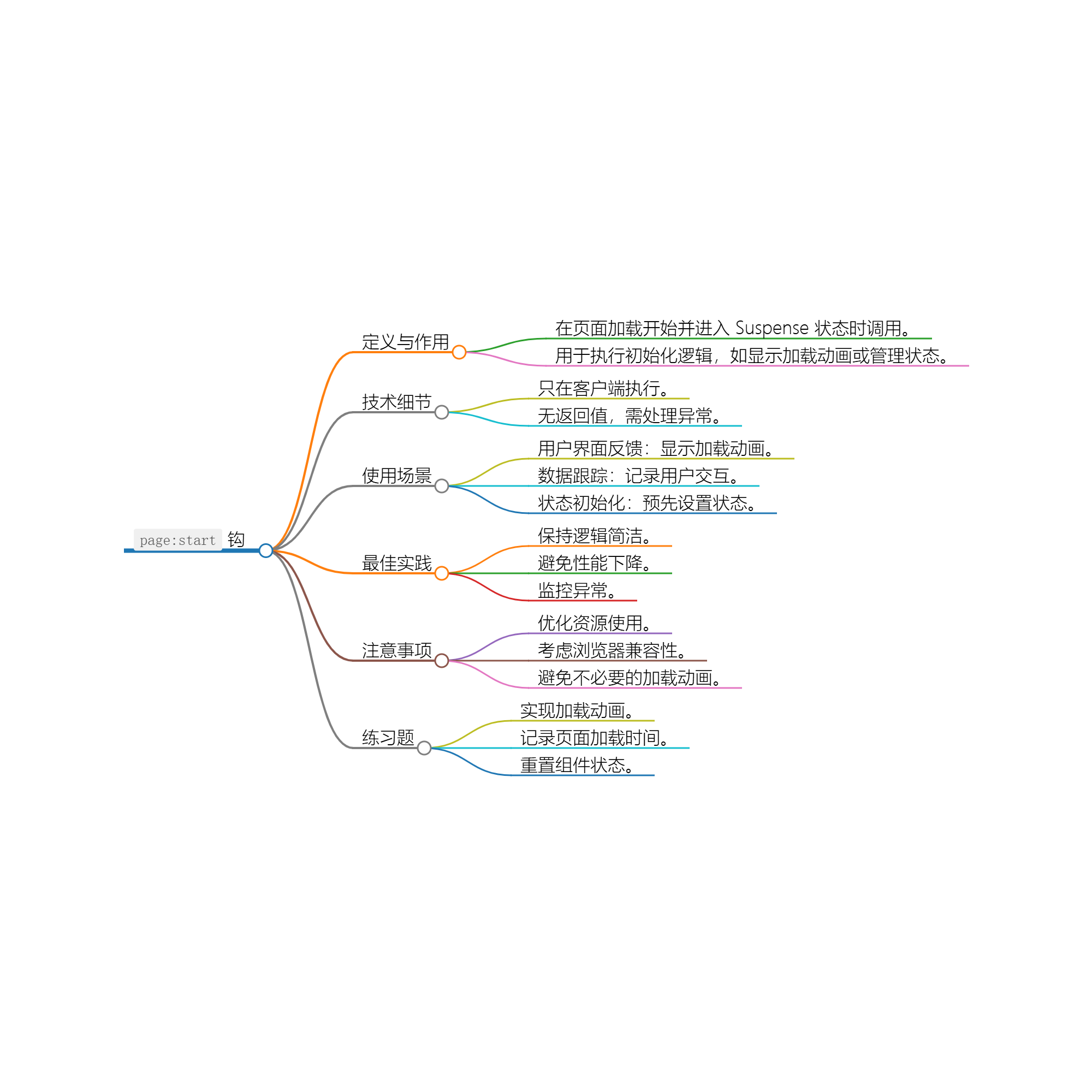
page:start 是一个关键的钩子,可以在页面加载时执行必要的逻辑,以提升用户体验。通过合理地使用这个钩子,可以创建流畅的页面导航体验,并提供用户反馈。
- 前端开发
- Nuxt.js
- page:start
- 钩子
- Suspense
- 页面加载
- 初始化逻辑
- 用户体验


扫描二维码关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
page:start
是一个在 Nuxt.js 中用于处理页面开始加载事件的钩子,特别是在 Suspense 机制下。这一钩子允许开发者在页面加载的起始点执行自定义逻辑,从而提升应用的性能和用户体验。
目录
- 概述
-
page:start 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 返回值与异常处理
-
具体使用示例
- 3.1 基本用法示例
- 3.2 与其他钩子结合使用
- 应用场景
- 实际开发中的最佳实践
- 注意事项
- 关键要点
- 练习题
- 总结
1. 概述
page:start
是一个钩子,在页面开始加载并进入 Suspense 状态时被调用。它的主要目的是在页面渲染之前,可以执行一些初始化或准备工作的逻辑,例如显示加载指示器或进行状态管理。
2. page:start 钩子的详细说明
2.1 钩子的定义与作用
page:start
钩子允许开发者在页面加载开始时执行逻辑,例如:
- 显示加载动画
- 跟踪页面加载信息
- 初始化组件状态
2.2 调用时机
- 执行环境 : 该钩子只在客户端执行。
-
挂载时机
: 当页面开始加载并进入 Suspense 状态时,
page:start被触发。这通常是在用户导航到新页面时。
2.3 返回值与异常处理
钩子没有返回值。在钩子内的任何异常都应被妥善处理,以确保不会导致后续的渲染或导航失败。
3. 具体使用示例
3.1 基本用法示例
假设我们想在页面加载时显示一个加载指示器,可以通过
page:start
来实现:
// plugins/loadingIndicatorPlugin.js
export default defineNuxtPlugin({
hooks: {
'page:start'() {
console.log('Page loading started');
// 显示加载动画
document.body.classList.add('loading');
}
}
});
在这个示例中,我们在页面加载开始时将加载样式应用到
body
元素上。
3.2 与其他钩子结合使用
可以与
page:end
等其他钩子结合,创建更丰富的加载体验:
// plugins/loadingPlugin.js
export default defineNuxtPlugin({
hooks: {
'page:start'() {
console.log('Page loading started');
document.body.classList.add('loading');
},
'page:end'() {
console.log('Page loading finished');
document.body.classList.remove('loading');
}
}
});
在此示例中,我们在页面开始加载时添加加载动画,并在加载完成后移除它,从而为用户提供更好的反馈。
4. 应用场景
- 用户界面反馈 : 在用户等待数据加载时显示适当的反馈,以防止用户在等待时感到迷茫。
- 数据跟踪 : 跟踪页面状态并记录用户交互,以后续进行数据分析。
- 状态初始化 : 在页面加载开始时进行某些状态的预先设置,从而优化用户体验。
5. 实际开发中的最佳实践
- 简单明了 : 在钩子中尽量保持逻辑简洁,避免过于复杂的操作。
- 有效率 : 确保在页面加载中的任何操作都不会导致显著的性能下降。
- 监控异常 : 在钩子内部处理任何可能出现的异常,以确保平滑的用户体验。
6. 注意事项
- 浏览器性能 : 在页面加载时优化资源的使用,以减少对用户带来的影响。
- 兼容性 : 考虑不同设备或浏览器的行为差异。
- 用户体验 : 只在需要时显示加载动画,避免不必要的干扰。
7. 关键要点
-
page:start钩子在页面加载开始并进入 Suspense 状态时调用。 - 主要用于执行初始化逻辑,如显示加载动画或管理状态。
- 只在客户端执行,确保在钩子内部捕获异常。
8. 练习题
- 实现加载动画 : 创建一个简单的加载动画,当页面开始加载时显示,并在加载结束时隐藏。
-
数据跟踪工具
: 实现一个工具,通过
page:start钩子记录用户的页面加载时间。 - 状态重置 : 在每次页面加载开始时重置某些组件的状态,以保持一致性。
9. 总结
page:start
是一个关键的钩子,可以在页面加载时执行必要的逻辑,以提升用户体验。通过合理地使用这个钩子,可以创建流畅的页面导航体验,并提供用户反馈。
余下文章内容请点击跳转至个人博客页面或者扫码关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
,阅读完整的文章:Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
 模拟人生实验室小镇故事
模拟人生实验室小镇故事 初音未来世界计划缤纷舞台日服下载 v3.4.0 安卓版
初音未来世界计划缤纷舞台日服下载 v3.4.0 安卓版 仙弈传说折扣版下载 v1.0 安卓版
仙弈传说折扣版下载 v1.0 安卓版 战警大国崛起折扣版下载 v4.8.4 安卓版
战警大国崛起折扣版下载 v4.8.4 安卓版 梦幻宝贝犀游版下载 v1.2.420003 安卓版
梦幻宝贝犀游版下载 v1.2.420003 安卓版 王权女王陛下汉化手机版下载 v1.60 安卓版
王权女王陛下汉化手机版下载 v1.60 安卓版 剑与家园华为版官方下载 v1.26.28 安卓版
剑与家园华为版官方下载 v1.26.28 安卓版 甜瓜游乐场中国版下载 v100.0 安卓版
甜瓜游乐场中国版下载 v100.0 安卓版 双相游戏九游版下载 v115.0 安卓版
双相游戏九游版下载 v115.0 安卓版 像素火影佩恩人间道
像素火影佩恩人间道 英杰传0.1折版下载 v1.4.2409252573 安卓版
英杰传0.1折版下载 v1.4.2409252573 安卓版 魂器学院九游版下载 v12.24 安卓版
魂器学院九游版下载 v12.24 安卓版 吞食天地归来华为版下载 v7.0.0 安卓版
吞食天地归来华为版下载 v7.0.0 安卓版 正统三国华为版下载 v1.13.5 安卓版
正统三国华为版下载 v1.13.5 安卓版
- 黑芝麻智能的车规级跨域计算芯片支持哪些场景?其在实际应用中的表现如何?
- ASP.NET Core OData 9的发布,放弃 .NET Framework
- SpringBoot.3中的aot.factories到底有什么用?和以前的spring.factories一样吗?
- Windows应急响应-QQ巨盗病毒
- 红日靶机(三)笔记
- 全网最适合入门的面向对象编程教程:55 Python字符串与序列化-字节序列类型和可变字节字符串
- 痞子衡嵌入式半月刊: 第 108 期
- MyBatis-Plus中的ActiveRecord模式和SimpleQuery工具类详解
- JavaScript中的算数和逻辑运算符
- Page Visibility API:优化用户体验的利器
- 在Windows平台下安装MySQL的详细步骤
- 如何使用C#爬取动态内容网站





















 违和感推理游戏
违和感推理游戏 生物创造器 无广告
生物创造器 无广告 地铁跑酷主播同款直充版下载 v5.04.0 安卓版
地铁跑酷主播同款直充版下载 v5.04.0 安卓版 新麻将连连看 消消乐
新麻将连连看 消消乐 米加世界娃娃屋官方版
米加世界娃娃屋官方版 驱魔少女夏洛特 最新版中文
驱魔少女夏洛特 最新版中文 无猜扫雷
无猜扫雷 愤怒的小鸟2无限金币无限钻石破解下载 v3.22.0 安卓版
愤怒的小鸟2无限金币无限钻石破解下载 v3.22.0 安卓版 玻璃人射击逃亡
玻璃人射击逃亡 人类游乐场 安卓免费版
人类游乐场 安卓免费版 地铁跑酷忘忧10.0原神启动 安卓版
地铁跑酷忘忧10.0原神启动 安卓版 跨越奔跑大师游戏 0.1 安卓版
跨越奔跑大师游戏 0.1 安卓版 Escapist游戏 1.1 安卓版
Escapist游戏 1.1 安卓版 地铁跑酷黑白水下城魔改版本 3.9.0 安卓版
地铁跑酷黑白水下城魔改版本 3.9.0 安卓版 爪女孩 最新版
爪女孩 最新版 加查之花 正版
加查之花 正版 企鹅岛 官方正版中文版
企鹅岛 官方正版中文版 捕鱼大世界 无限金币版
捕鱼大世界 无限金币版 内蒙打大a真人版
内蒙打大a真人版 跳跃之王手游
跳跃之王手游