如何提高博客图片加载速度及静态资源加速方式
扫描二维码随身看资讯
使用手机 二维码应用 扫描右侧二维码,您可以
1. 在手机上细细品读~
2. 分享给您的微信好友或朋友圈~
如今,越来越多的人开始涉足博客写作领域,而大多数人都处于博客创作的旅程中。对于许多程序员来说,拥有自己的服务器是一种梦想,理想情况下,服务器配置越高越好,价格越实惠越好。购买一台基础款服务器用于建立博客是一个不错的选择,因为并不需要处理大流量。这完全是出于个人兴趣和坚持写作的良好习惯。
然而,在博客写作过程中,图片的加载速度成为一个问题。一篇图文并茂的博文能够更吸引读者的注意,但随之而来的问题是图片的加载速度受到服务器带宽的影响。本文将重点介绍如何通过静态资源加速方式来解决这一问题,包括图片压缩、Nginx静态资源缓存以及类似EdgeOne的CDN产品。
图片压缩
图片压缩是一种简单且免费的方式,通过代码实现可以有效提高图片加载速度。下面是一个使用Java代码实现图片压缩的示例:
// 从URL下载图片并保存到本地存储中
File savedImage = FileUtil.file(imagePath);
HttpUtil.downloadFile(imgUrl,savedImage);
log.info("高清图片已生成:{}",imagePath);
//缩略图地址
String scalePath = rootPath + "/scale-images/" + png;
//webp文件直接拷贝
if ("webp".equals(extension)) {
FileUtil.copy(imagePath, scalePath, true);
} else {
File scaleImage = FileUtil.file(scalePath);
//hutool的工具类直接使用压缩
ImgUtil.scale(savedImage,scaleImage, 0.15f);
}
log.info("缩略图片已生成:{}",scalePath);
ImgDetailLog imgDetailLog = new ImgDetailLog();
//直接使用文件路径映射保存下来
baseMapper.insert(imgDetailLog);
StringRedisUtils.add(saveKey, hex16);
然而,采用这种方法需要编写一个完整的博客平台或者修改现有平台以实现图片压缩功能。用户在浏览文章时体验压缩后的内容,以提高用户体验;而在下载时则可获取高清图片。这需要大量的代码修改和时间,因此并非所有人都有足够的时间来完成这一任务。
Nginx静态资源缓存
相比之前的步骤,Nginx静态资源缓存要简单得多,无需进行大规模的代码更改,只需在您的服务器上添加一个Nginx组件即可。Nginx具有多个主要功能,其中包括负载均衡和动静结合,可以让静态图片或资源直接通知浏览器进行缓存。这也是常见的应用场景,另外,您还可以为Nginx单独配置一个静态目录。
通过简单地通知浏览器缓存图片30天来提高性能。此外,还可以考虑对JavaScript、CSS等文件进行类似的处理。
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
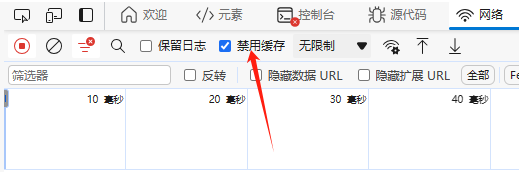
这样做的好处是可以有效地减轻服务器资源占用的带宽压力,然而其中一个缺点在于当浏览器禁用缓存时会出现问题。另外,删除了缓存,请求仍然也会继续进入服务器占用带宽。

除了开发人员外,很少有其他人愿意禁用缓存,因为在开发过程中缓存会耽误工作。因此,我通常会保持缓存关闭的状态,以防止出现意外错误。
EdgeOne
在前几篇文章中,我已经详细介绍了EdgeOne的主要功能,包括边缘函数和Web安全防护功能。今天我们再来探讨另一个功能,即加速功能,除此之外,还有其他一些小功能也值得探索,这些功能都非常适合用于博客系统的加速。你可以将EdgeOne理解为拥有Nginx功能的同时又能够进行可视化配置。
静态加速
EdgeOne消除了之前提到的两种方式的缺点,但同时也可能增加一定的费用支出,因此在选择是否使用该功能时,也需要考虑个人的需求。

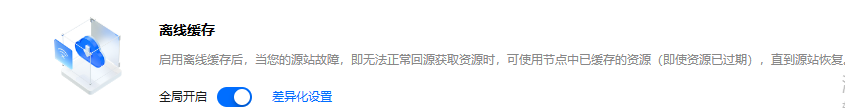
EdgeOne具有设置自定义缓存时间的功能,例如,如果我们在Nginx上配置了30天的缓存时间,那么我们可以在EdgeOne上修改这个时间,或者直接使用默认的缓存设置。我默认使用我们的缓存配置,并且还具有离线缓存功能。如果我的网站出现宕机情况,EdgeOne可以从离线缓存中获取资源,而无需访问我们的服务器,这意味着可以使用之前缓存的资源来显示网站内容。这对于静态网站来说是非常有用的功能。

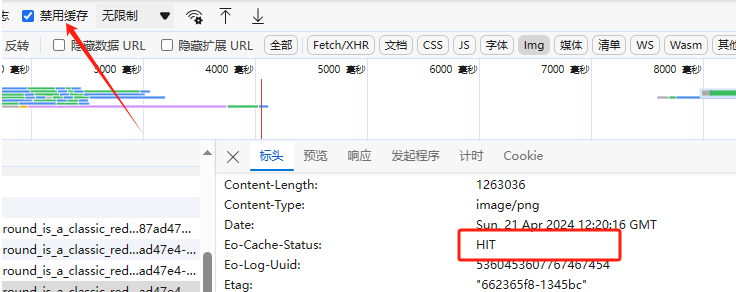
然而,我们发现了一个问题,即无法阻止浏览器禁用缓存。尽管无法完全禁止此行为,但是EdgeOne拥有节点缓存功能,这是默认CDN提供的服务之一。

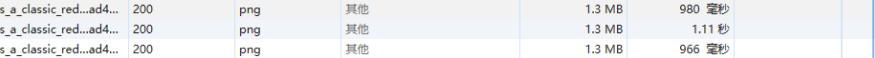
让我们看一下没有进行加速优化的效果。

加速效果十分显著,因为我通常使用高清图片,所以每张图片加载时间基本在8秒左右,受限于我的带宽。不过,配置了EdgeOne缓存后,可以明显感受到加载速度提升,基本在1至2秒之间即可完成加载,而且不会给我的服务器带宽带来额外压力。


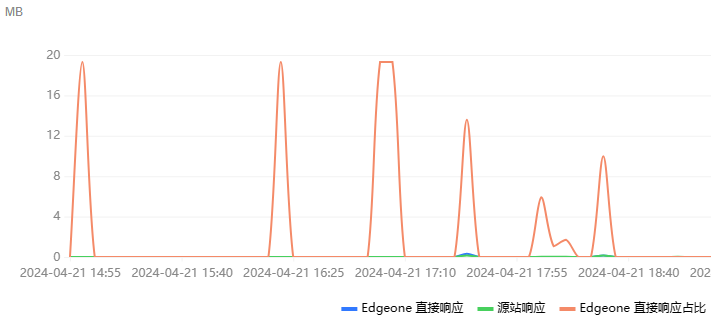
再来看一下缓存分析结果:可以观察到绝大部分流量都在EdgeOne上,而服务器的响应则非常有限。


网站证书
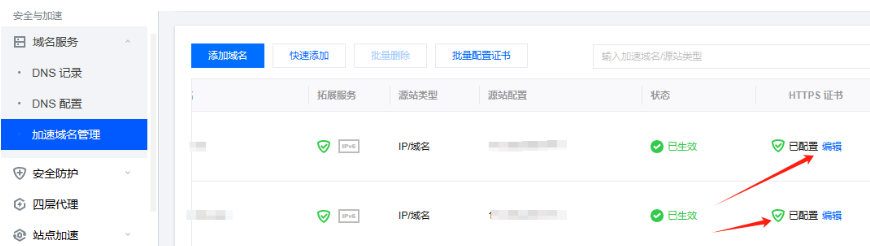
如今,大多数网站已经实现了HTTPS访问。这不仅让用户感到网站更加安全可信,也符合国家推行的HTTPS访问政策。回想起几年前,我还曾经亲自操作生成免费证书并安装,虽然操作熟练,但仍需耗费将近1小时的时间。而现如今,EdgeOne提供了免费证书一键安装功能,使用起来非常方便,让我受益匪浅。

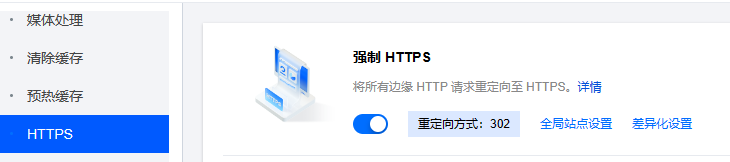
http重定向到https
为什么有些用户会习惯使用非加密的HTTP而不是加密的HTTPS呢?比如说,我通常很少在网址前加上“s”。但是现在许多网站都会将HTTP请求重定向到HTTPS,这也是我之前为了我的网站进行过配置的原因。当然,这些重定向操作都是在Nginx上进行的。
# server {
# listen 80;
# listen [::]:80;
# server_name 域名;
# return 301 https://域名$request_uri;
# }
确实,虽然不是特别费劲,但是还是有点麻烦,不过EdgeOne也提供了一键配置的功能,让操作更加便捷。

剩下的就不一一列举了,总的来说,这些基本上已经足够满足我的需求。
总结
在博客写作中,静态资源加速方式是解决图片加载速度的关键。通过图片压缩、Nginx静态资源缓存和EdgeOne等CDN产品的应用,我们提高了网站性能和用户体验,减轻了服务器带宽压力。EdgeOne的功能包括静态加速、网站证书和HTTP重定向至HTTPS,简化了网站管理流程,提升了安全性。合理利用这些静态资源加速方式,博客创作者可以享受更优秀的写作环境和展示平台。
- 1
加查之花 正版
- 2
爪女孩 最新版
- 3
企鹅岛 官方正版中文版
- 4
捕鱼大世界 无限金币版
- 5
球球英雄 手游
- 6
情商天花板 2024最新版
- 7
内蒙打大a真人版
- 8
烦人的村民 手机版
- 9
跳跃之王手游
- 10
蛋仔派对 国服版本



































 加查之花 正版
加查之花 正版 爪女孩 最新版
爪女孩 最新版 企鹅岛 官方正版中文版
企鹅岛 官方正版中文版 捕鱼大世界 无限金币版
捕鱼大世界 无限金币版 球球英雄 手游
球球英雄 手游 情商天花板 2024最新版
情商天花板 2024最新版 内蒙打大a真人版
内蒙打大a真人版 烦人的村民 手机版
烦人的村民 手机版 跳跃之王手游
跳跃之王手游 蛋仔派对 国服版本
蛋仔派对 国服版本 黑暗密语2内置作弊菜单 1.0.0 安卓版
黑暗密语2内置作弊菜单 1.0.0 安卓版 驱动事务游戏汉化版 0.3.5 安卓版
驱动事务游戏汉化版 0.3.5 安卓版 地铁跑酷忘忧10.0原神启动 安卓版
地铁跑酷忘忧10.0原神启动 安卓版 猫落家伙最新版 1.4 安卓版
猫落家伙最新版 1.4 安卓版 芭比公主宠物城堡游戏 1.9 安卓版
芭比公主宠物城堡游戏 1.9 安卓版 挂机小铁匠游戏 122 安卓版
挂机小铁匠游戏 122 安卓版 咸鱼大翻身游戏 1.18397 安卓版
咸鱼大翻身游戏 1.18397 安卓版 无尽对决国际服最新版本 1.7.70.8402 安卓版
无尽对决国际服最新版本 1.7.70.8402 安卓版 跨越奔跑大师游戏 0.1 安卓版
跨越奔跑大师游戏 0.1 安卓版 火影忍者云游戏版最新版 4.7.1.3029701 安卓版
火影忍者云游戏版最新版 4.7.1.3029701 安卓版