OverallAuth2.0系列文章 - 动态菜单与路由配置详解
扫描二维码随身看资讯
使用手机 二维码应用 扫描右侧二维码,您可以
1. 在手机上细细品读~
2. 分享给您的微信好友或朋友圈~
说明
该文章是属于OverallAuth2.0系列文章,每周更新一篇该系列文章(从0到1完成系统开发)。
该系统文章,我会尽量说的非常详细,做到不管新手、老手都能看懂。
说明:OverallAuth2.0 是一个简单、易懂、功能强大的权限+可视化流程管理系统。
友情提醒:本篇文章是属于系列文章,看该文章前,建议先看之前文章,可以更好理解项目结构。
QQ群:801913255
有兴趣的朋友,请关注我吧(*^▽^*)。

关注我,学不会你来打我
上篇回顾
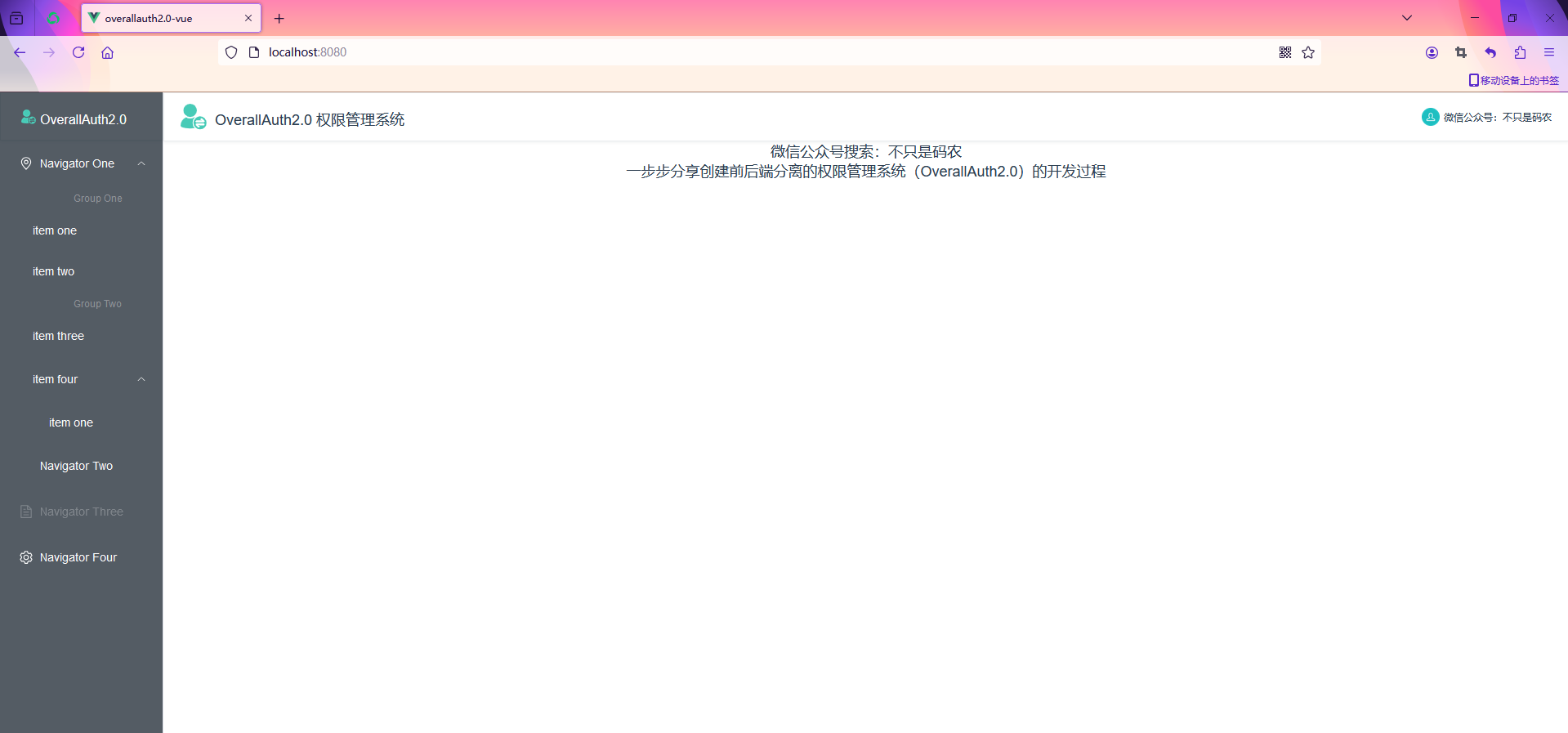
在上一篇: (系列九)使用Vue3+Element Plus创建前端框架(附源码) 博客中,我们说道,使用vue3+element plus 创建项目,成功实现了布局组件container+菜单组件Menu搭建框架。
布局样式如下:

然而我们只是实现了界面的搭建,并没有实现任何交互。
也因此有很多人在询问,如何做动态切换菜单。
我想说,不要慌,一切需求都会安排到位。
接下来我们就要实现菜单和路由的结合使用,做到动态切换菜单。
安装路由
命令:npm install vue-Router
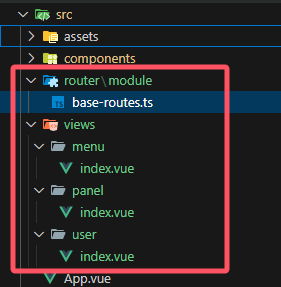
安装成功后,手动创建以下目录及文件

base-routes.ts 内容
该文件主要是配置菜单的json文件,及暴露路由。里面的属性应该不必多说,很容易看懂。
至于views文件夹中的vue文件内容,大家随便填写什么都可以,只要三个页面的内容不一样即可。
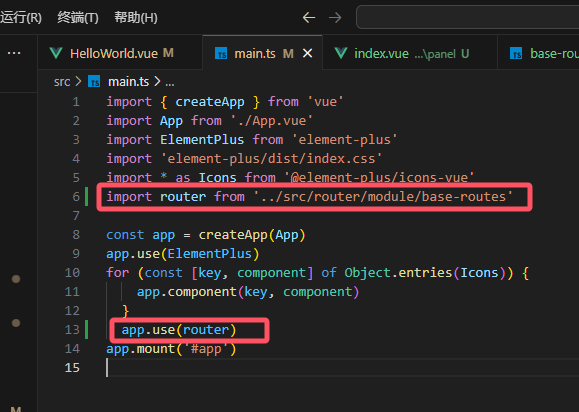
然后在main.ts中配置路由,全局变量。
如下图:

使用路由
做完以上步骤,接下来的工作就很简单了,我们只需要,在HelloWorld.vue(接上一篇文章代码),中修改代码如下
- 1
违和感推理游戏
- 2
玻璃人射击逃亡
- 3
地铁跑酷主播同款直充版下载 v5.04.0 安卓版
- 4
新麻将连连看 消消乐
- 5
托卡3D版全部版中文版下载 v2.2.2 安卓版
- 6
天天酷跑3d单机游戏
- 7
雪中天刀行 官网下载
- 8
植物大战僵尸杂交版 安卓正版
- 9
茶香世家
- 10
植物大战僵尸杂交版 最新免费下载
- 1
加查之花 正版
- 2
爪女孩 最新版
- 3
捕鱼大世界 无限金币版
- 4
企鹅岛 官方正版中文版
- 5
内蒙打大a真人版
- 6
跳跃之王手游
- 7
情商天花板 2024最新版
- 8
球球英雄 手游
- 9
烦人的村民 手机版
- 10
大富翁go 官网版



































 违和感推理游戏
违和感推理游戏 玻璃人射击逃亡
玻璃人射击逃亡 地铁跑酷主播同款直充版下载 v5.04.0 安卓版
地铁跑酷主播同款直充版下载 v5.04.0 安卓版 新麻将连连看 消消乐
新麻将连连看 消消乐 托卡3D版全部版中文版下载 v2.2.2 安卓版
托卡3D版全部版中文版下载 v2.2.2 安卓版 天天酷跑3d单机游戏
天天酷跑3d单机游戏 雪中天刀行 官网下载
雪中天刀行 官网下载 植物大战僵尸杂交版 安卓正版
植物大战僵尸杂交版 安卓正版 茶香世家
茶香世家 植物大战僵尸杂交版 最新免费下载
植物大战僵尸杂交版 最新免费下载 加查之花 正版
加查之花 正版 爪女孩 最新版
爪女孩 最新版 捕鱼大世界 无限金币版
捕鱼大世界 无限金币版 企鹅岛 官方正版中文版
企鹅岛 官方正版中文版 内蒙打大a真人版
内蒙打大a真人版 跳跃之王手游
跳跃之王手游 情商天花板 2024最新版
情商天花板 2024最新版 球球英雄 手游
球球英雄 手游 烦人的村民 手机版
烦人的村民 手机版 大富翁go 官网版
大富翁go 官网版