使用GitHub Actions自动部署Vue项目到GitHub Pages
扫描二维码随身看资讯
使用手机 二维码应用 扫描右侧二维码,您可以
1. 在手机上细细品读~
2. 分享给您的微信好友或朋友圈~
在使用webpack、vue-cli、vite等脚手架构建的Vue项目中,可以使用GitHub Actions实现自动部署。本教程适用于Vue2和Vue3项目。
1. 前提:代码库已提交到GitHub
如果尚未提交代码到GitHub,请在GitHub上新建仓库,并将本地项目提交到新建的仓库中。具体方法可参考博客《Git使用记录 - 持续更新 - 将本地项目关联到远程仓库》。
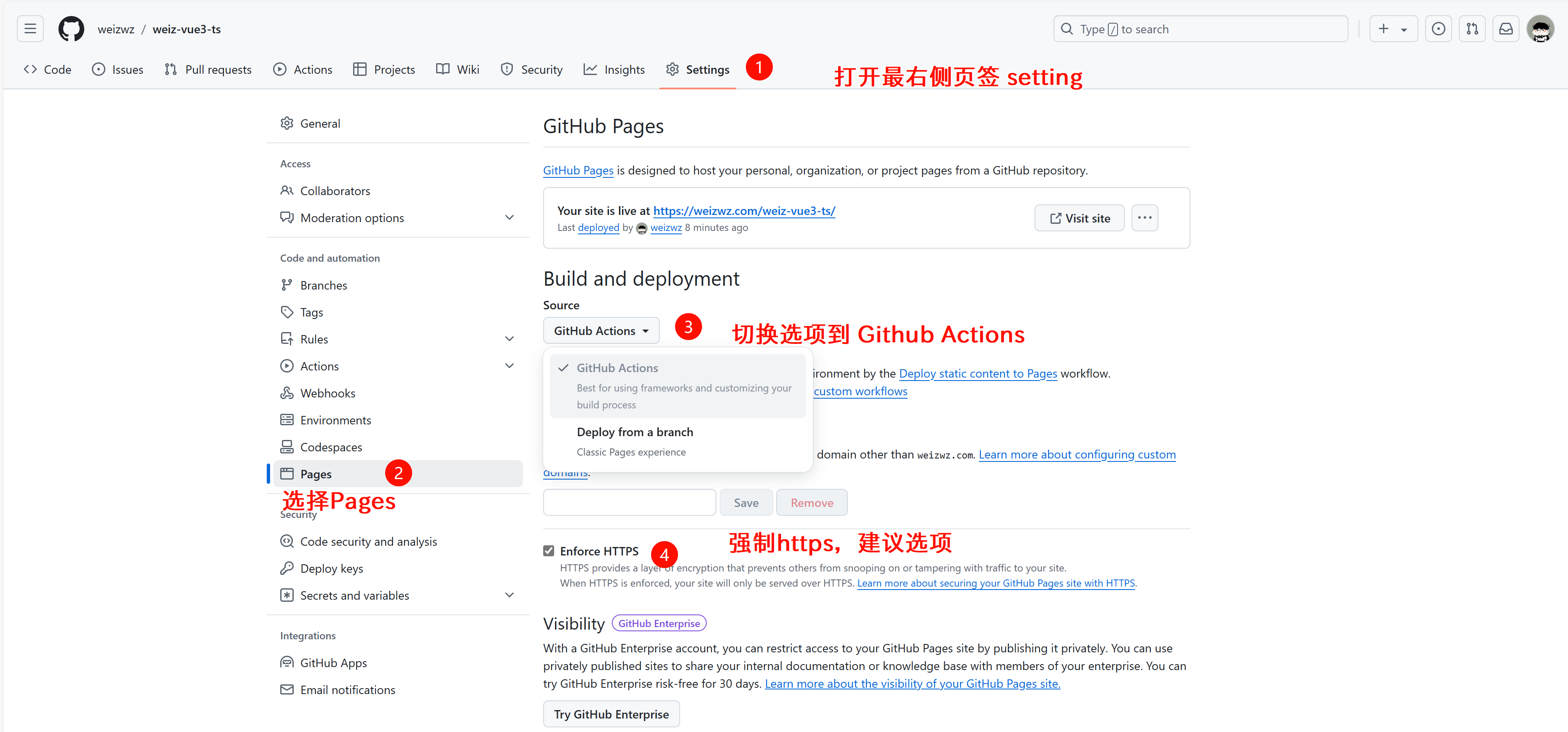
2. 在GitHub上设置部署配置

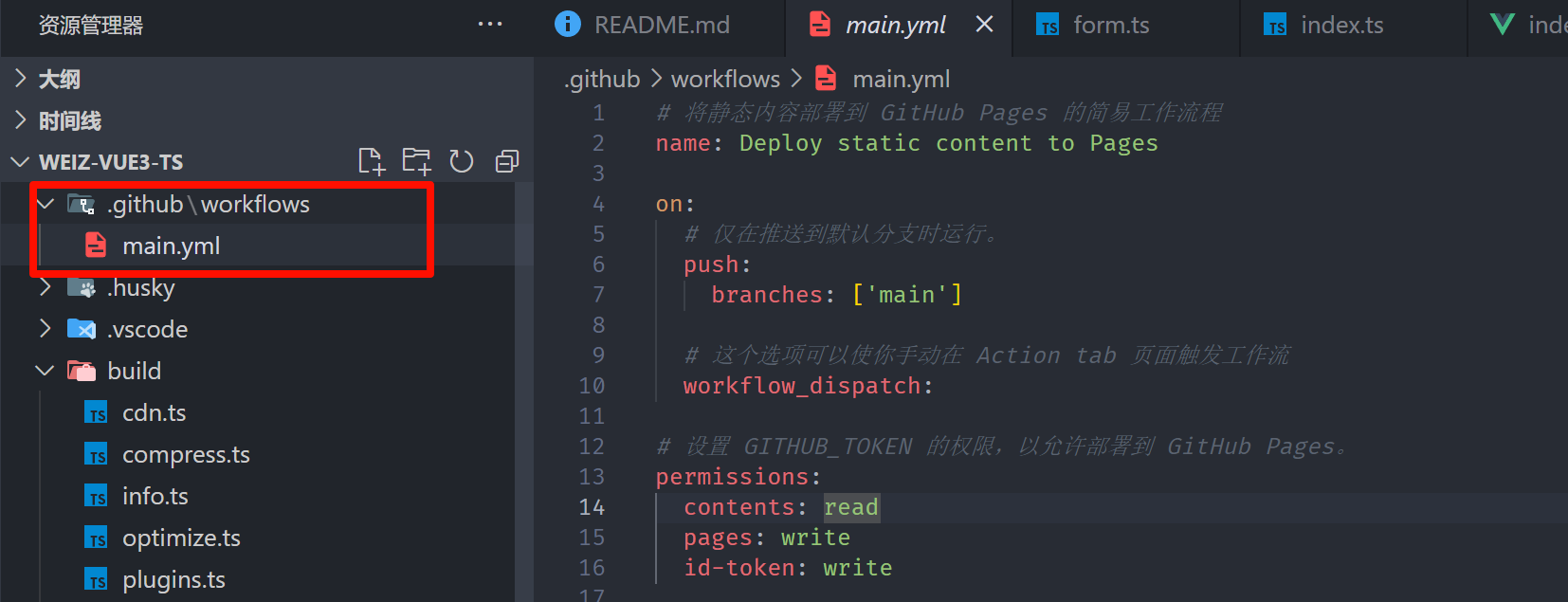
3. 创建工作流文件
在项目根目录下新建
.github/workflows/main.yml
文件,内容如下:
...
在
main.yml
文件中,需要根据项目实际情况修改node版本、打包目录和项目脚本。例如,如果使用pnpm构建,需要修改为pnpm相关设置。

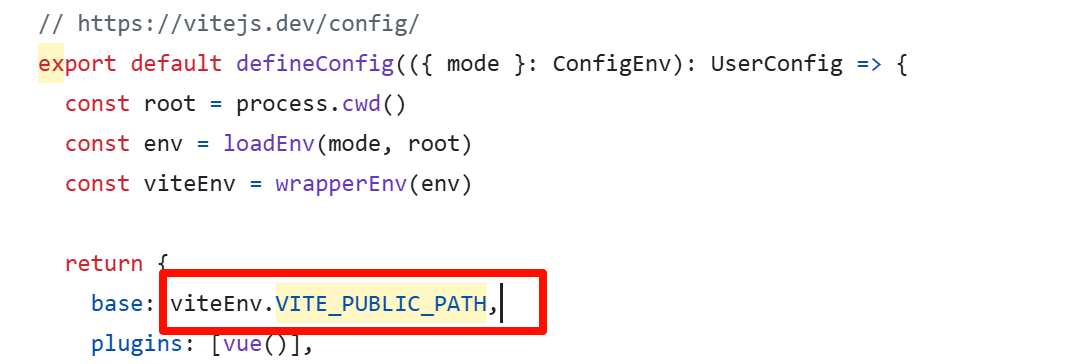
4. 修改项目部署根目录
根据使用的脚手架(如vite、vue-cli、webpack),在相应的配置文件中修改部署根目录。例如,在
vite.config.ts
中修改
base
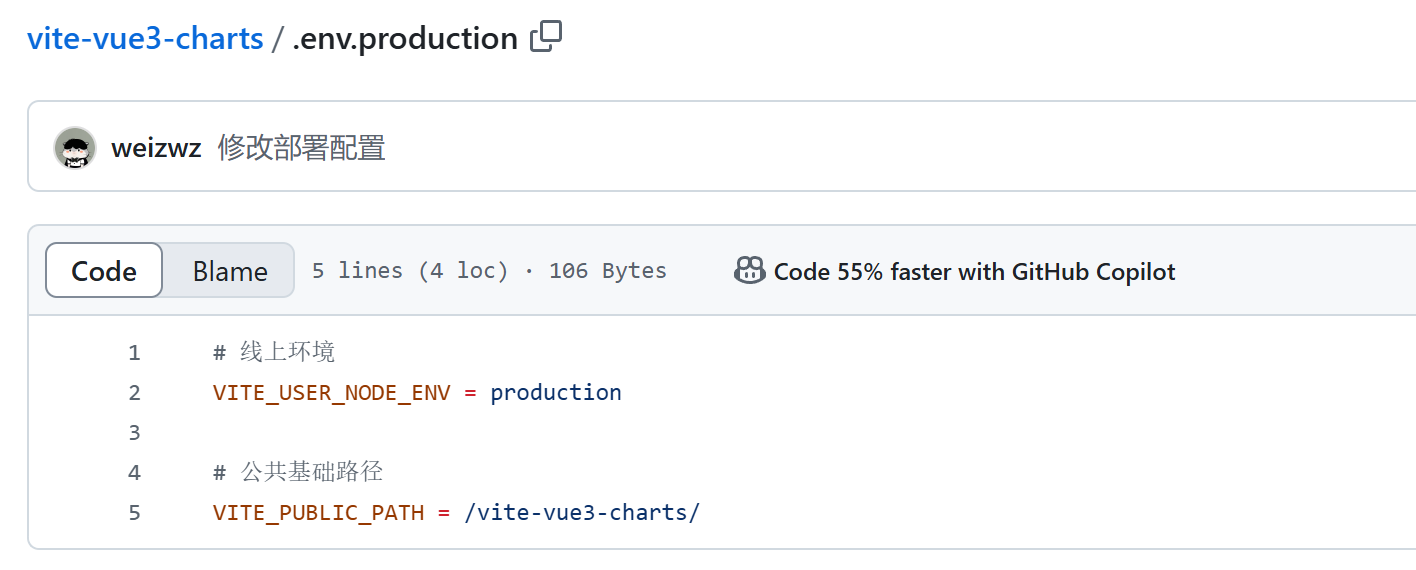
字段,或在
.env.production
文件中修改相应变量的值。


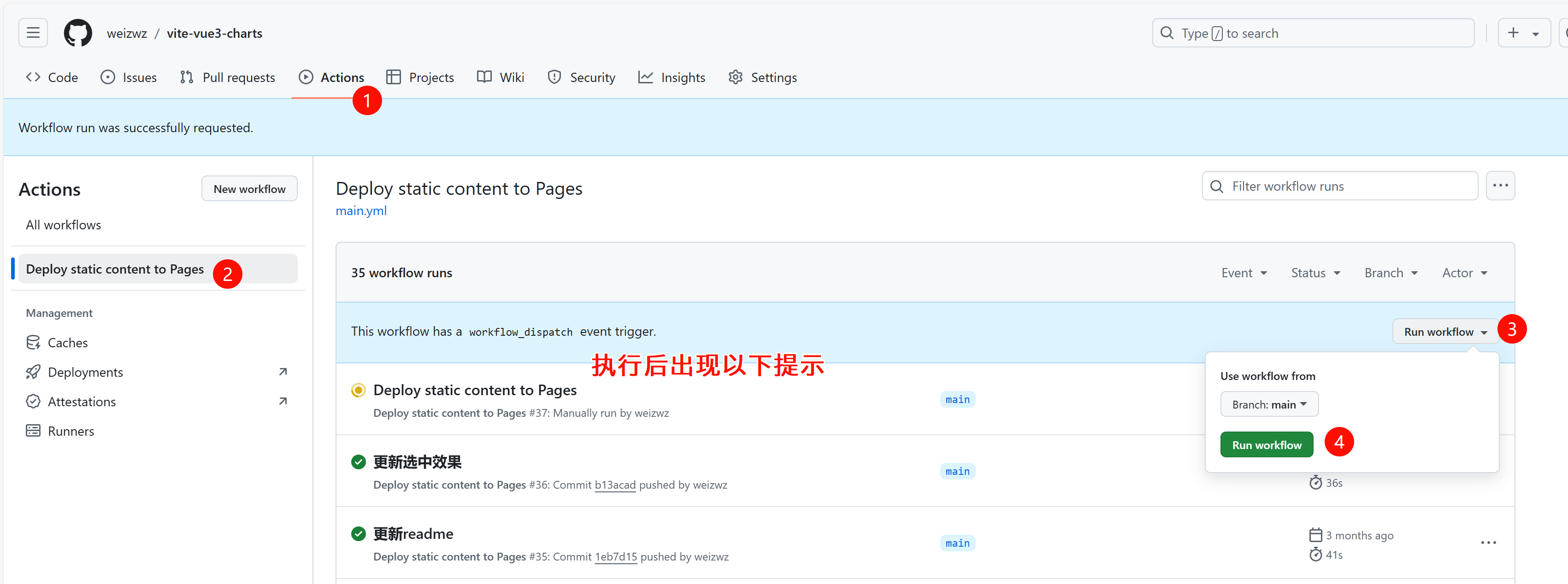
5. 提交代码,自动部署
提交代码后,项目将自动部署。也可以在GitHub网站仓库目录的
Actions
页签中手动触发部署。

6. 访问路径
部署完成后,访问路径为:
[github账号名称].github.io/[仓库名称]
。例如:
https://weizwz.github.io/vite-vue3-charts
实例项目代码参考: weiz-vue3-charts
 火柴人至高对决官方正版
火柴人至高对决官方正版 米加游乐小镇
米加游乐小镇 荒野生存中文版
荒野生存中文版 沙威玛传奇 大量货币版
沙威玛传奇 大量货币版 高压水枪清洗比奇堡
高压水枪清洗比奇堡 动物餐厅(animal restaurant)
动物餐厅(animal restaurant) 迷雾城堡 最新版
迷雾城堡 最新版 沙威玛传奇 下载入口
沙威玛传奇 下载入口 姜饼人王国 官方版
姜饼人王国 官方版 海岛奇兵 免费版
海岛奇兵 免费版 狙击手冠军手游
狙击手冠军手游 排球少年:新的征程 官方正版
排球少年:新的征程 官方正版 归龙潮 新版本
归龙潮 新版本 火柴人你瞅啥 中文版
火柴人你瞅啥 中文版
- Pages怎么用 Pages使用教程
- Pages格式刷怎么用 Pages格式刷快捷键使用方法
- Pages和Word哪个好 Pages和Word的区别
- Pages怎么恢复之前版本 Pages恢复先前版本教程
- Pages副本怎么发送 Pages发送副本教程
- Pages如何做批注 Pages批注怎么删除
- Pages密码怎么设置 Pages如何设置密码
- Pages跟踪修改怎么用 Pages跟踪修改使用教程
- Pages怎么共享 Pages共享教程
- Pages怎么创建图表样式 Pages创建图表样式教程
- Pages怎么添加图例 Pages添加图例教程
- Pages图表坐标轴怎么设置 Pages图表坐标轴设置教程
- 1
违和感推理游戏
- 2
人类游乐场 安卓免费版
- 3
甜瓜游乐场18.0版本下载中文
- 4
米加世界娃娃屋官方版
- 5
植物大战僵尸杂交版 手机版直装版
- 6
少女西德妮地下城历险记 免费版
- 7
欢乐钓鱼大师 无限钻石版
- 8
恋爱女友 养成游戏官方版
- 9
筏战疯狂海战
- 10
宝宝巴士之宝宝欢乐教室





















 违和感推理游戏
违和感推理游戏 人类游乐场 安卓免费版
人类游乐场 安卓免费版 甜瓜游乐场18.0版本下载中文
甜瓜游乐场18.0版本下载中文 米加世界娃娃屋官方版
米加世界娃娃屋官方版 植物大战僵尸杂交版 手机版直装版
植物大战僵尸杂交版 手机版直装版 少女西德妮地下城历险记 免费版
少女西德妮地下城历险记 免费版 欢乐钓鱼大师 无限钻石版
欢乐钓鱼大师 无限钻石版 恋爱女友 养成游戏官方版
恋爱女友 养成游戏官方版 筏战疯狂海战
筏战疯狂海战 宝宝巴士之宝宝欢乐教室
宝宝巴士之宝宝欢乐教室 地铁跑酷忘忧10.0原神启动 安卓版
地铁跑酷忘忧10.0原神启动 安卓版 芭比公主宠物城堡游戏 1.9 安卓版
芭比公主宠物城堡游戏 1.9 安卓版 咸鱼大翻身游戏 1.18397 安卓版
咸鱼大翻身游戏 1.18397 安卓版 跨越奔跑大师游戏 0.1 安卓版
跨越奔跑大师游戏 0.1 安卓版 Escapist游戏 1.1 安卓版
Escapist游戏 1.1 安卓版 烤鱼大师小游戏 1.0.0 手机版
烤鱼大师小游戏 1.0.0 手机版 旋转陀螺多人对战游戏 1.3.1 安卓版
旋转陀螺多人对战游戏 1.3.1 安卓版 地铁跑酷黑白水下城魔改版本 3.9.0 安卓版
地铁跑酷黑白水下城魔改版本 3.9.0 安卓版 加查之花 正版
加查之花 正版 爪女孩 最新版
爪女孩 最新版