实现用户交互选择模板
扫描二维码随身看资讯
使用手机 二维码应用 扫描右侧二维码,您可以
1. 在手机上细细品读~
2. 分享给您的微信好友或朋友圈~
经过前文介绍,我们已经能够从GitHub上获取模板项目名称,并了解可使用的模板。接下来,我们需要实现终端用户交互,使用户能够选择他们想要使用的模板。
在Node.js环境下,有一个名为
inquirer
的库,它能够帮助我们实现终端用户交互。我们只需要安装这个库,并调用其方法即可。
官方地址: https://www.npmjs.com/package/inquirer

接下来,我们将按照官方文档的指引,开始实现此功能。
安装inquirer
我选择使用
8.0.0
版本,可以通过以下命令直接在终端安装:
npm install --save inquirer@^8.0.0
为什么选择
8.0.0
版本呢?因为:

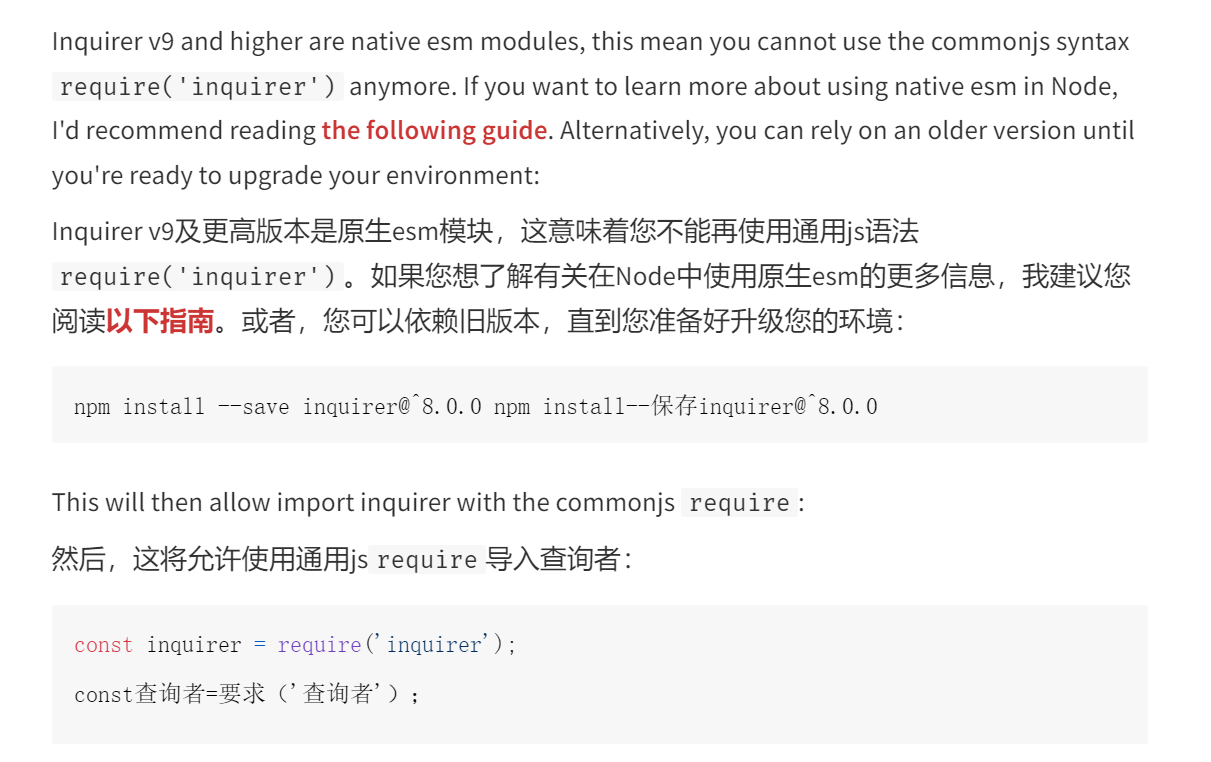
高于此版本的话,将不能通过
require('inquirer')
方式引入。因此,我选择了
8.0.0
版本,后续的使用方式也将围绕这个版本展开。
使用inquirer
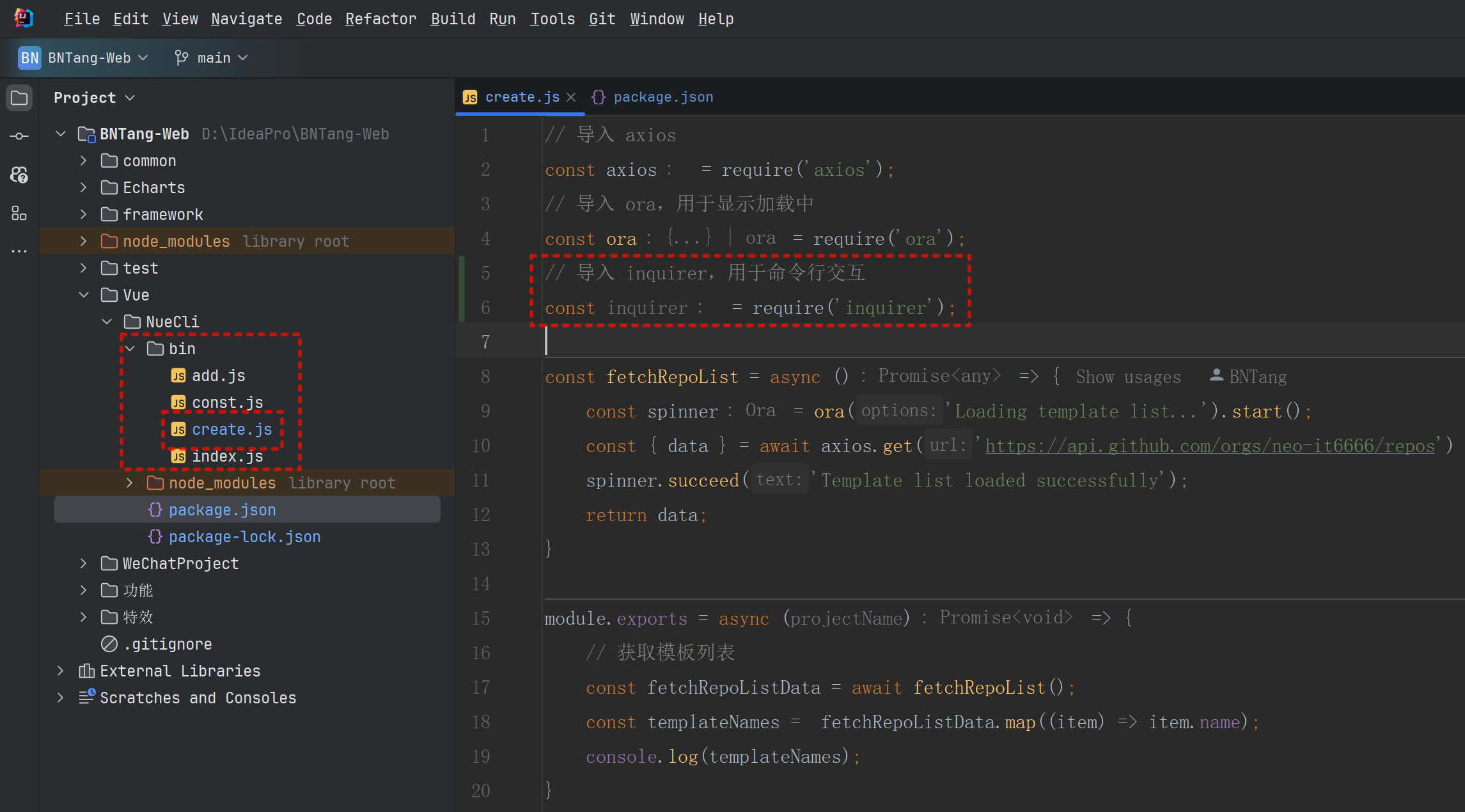
在
bin/create.js
文件中引入
inquirer
:
const inquirer = require('inquirer');

然后,在
fetchRepoList
方法中调用
inquirer
的
prompt
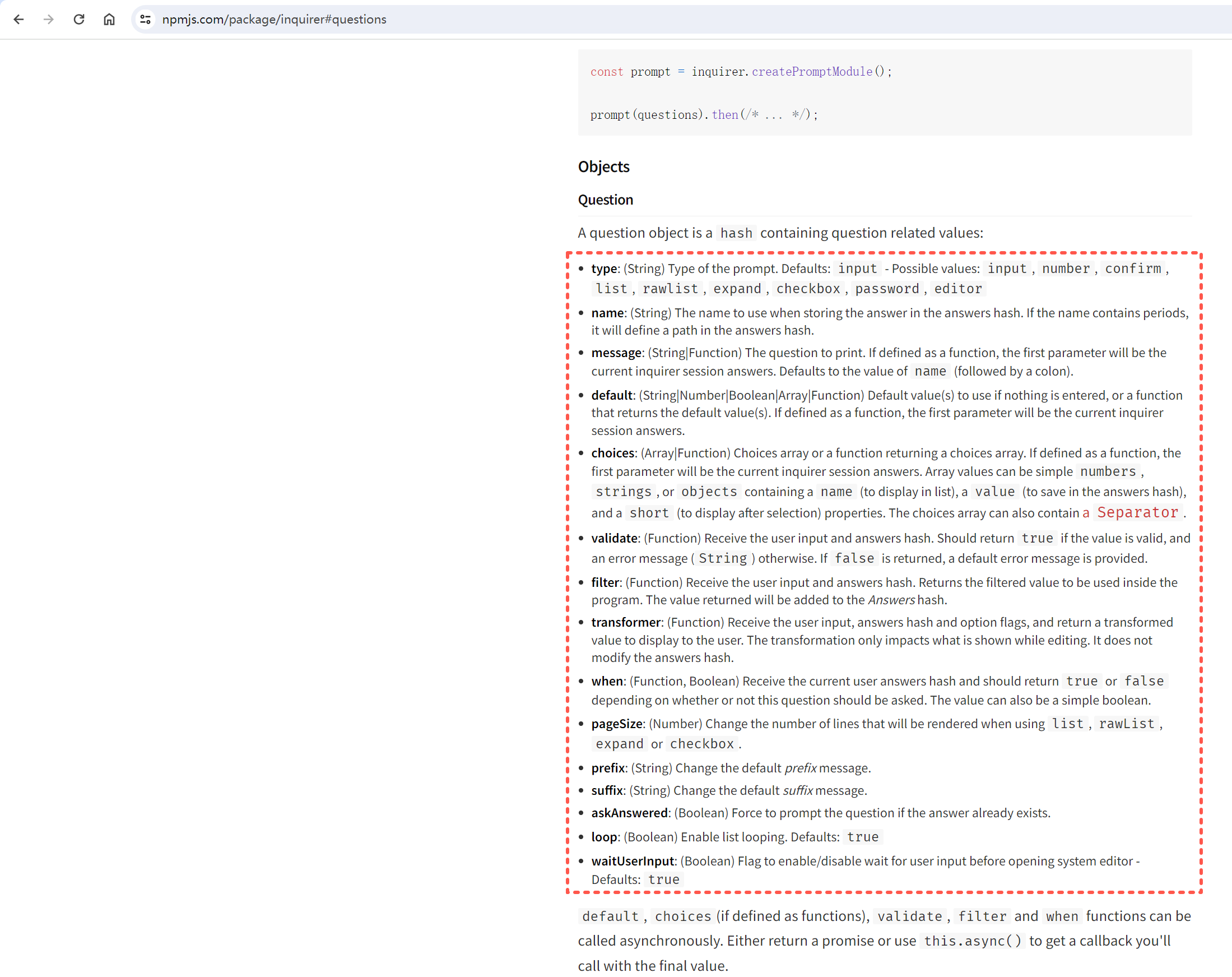
方法,该方法接收一个数组参数。数组中的每一项都是一个对象,对象的属性包括用户与终端的交互类型配置等等。这里就不再一一介绍,大家可参考官方文档,以下仅介绍一些常用的属性。
-
type:表示交互的类型,如input、confirm、list等。 -
name:存储当前问题回答的变量。 -
message:问题的描述。 -
default:默认值。 -
choices:列表选项,在某些类型下可用,并且包含一个分隔符。 -
validate:对用户输入的值进行验证。 -
filter:对用户的回答进行过滤处理,返回处理后的值。 -
transformer:对用户回答的显示效果进行处理,但不会影响最终的答案的内容。 -
when:根据前面问题的回答,判断当前问题是否需要被回答。 -
pageSize:修改某些类型下的渲染行数。 -
prefix:修改消息的默认前缀。 -
suffix:修改消息的默认后缀。
属性值的详细介绍可参考官方文档: https://www.npmjs.com/package/inquirer#questions

接下来,我们往数组中添加一个对象,因为现在我们希望用户选择他们想要使用的模板,所以该对象的
type
属性就是
list
。根据上述属性介绍可知,
name
属性用于存储当前问题回答的变量,我们将其命名为
repo
,
message
属性是问题的描述,我们将其设置为
Please choose a tEMPlate to create project
,
choices
属性是列表选项,可将通过
fetchRepoList
方法获取到的模板名称数组赋值给它。
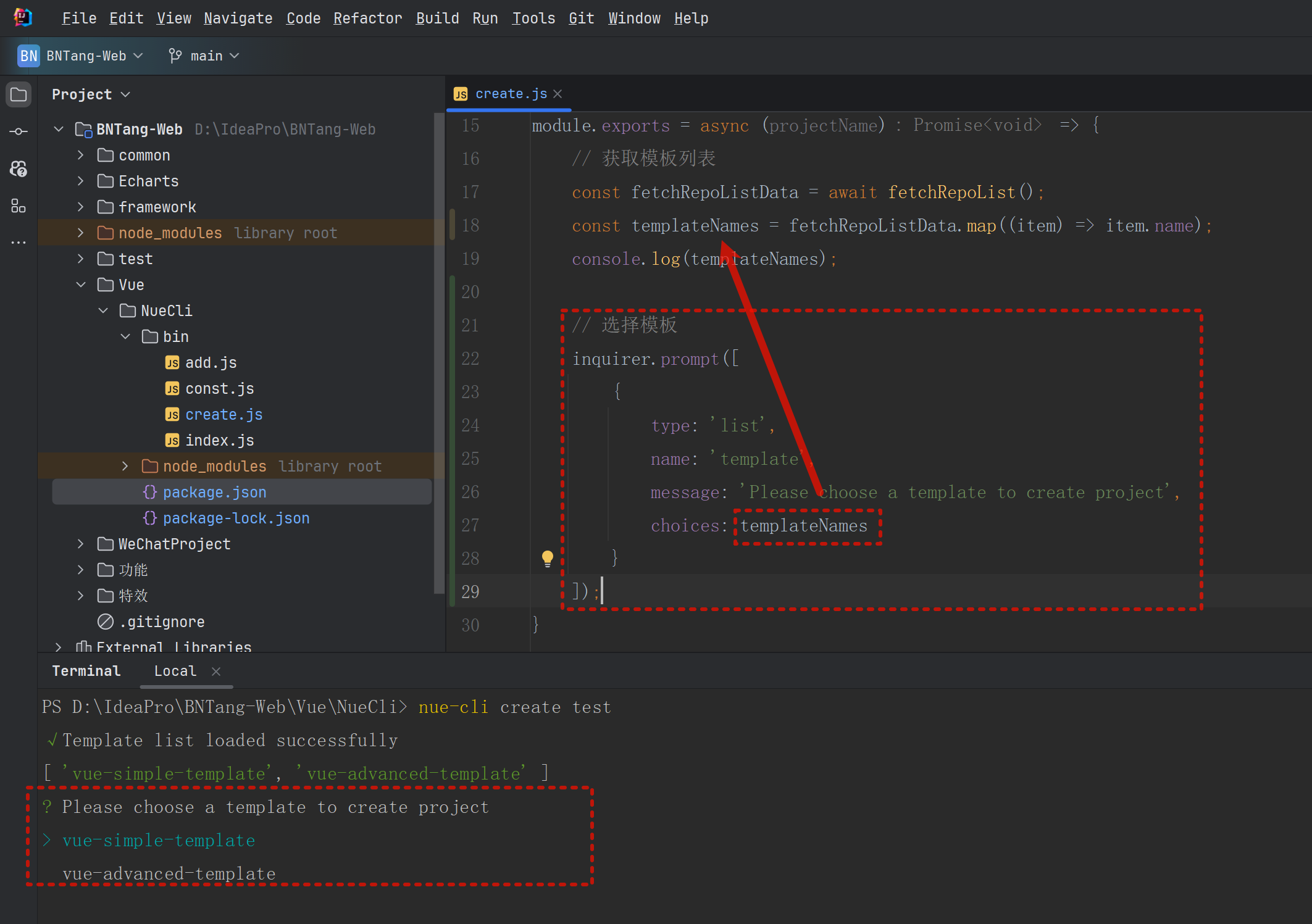
// 选择模板
inquirer.prompt([
{
type: 'list',
name: 'template',
message: 'Please choose a template to create project',
choices: templateNames
}
]);

以上代码还可以改写为
inquirer.prompt
方法返回一个Promise对象,我们可通过
await
接收其返回值,然后将返回值赋值给一个变量,这样就可以获取到用户选择的模板名称。
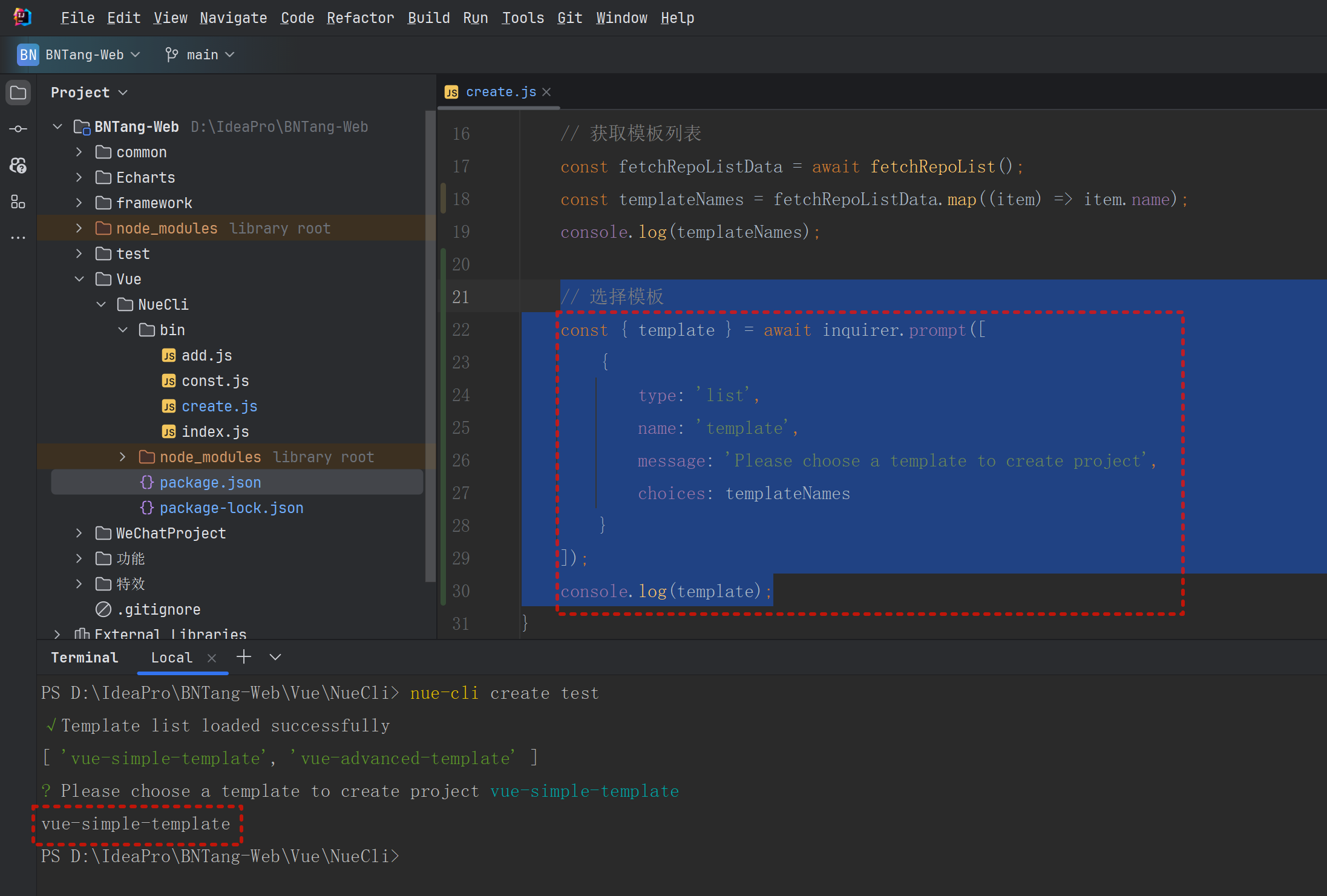
// 选择模板
const { template } = await inquirer.prompt([
{
type: 'list',
name: 'template',
message: 'Please choose a template to create project',
choices: templateNames
}
]);
console.log(template);

现在,我们可以在终端看到用户选择的模板名称,接下来就是根据用户选择的模板名称来拉取对应的模板项目了。
最后,总结本次操作,我们介绍了一个可以实现终端用户交互的
inquirer
库,并通过该库实现了用户选择想要使用的模板。这样就可以根据用户的选择来拉取对应的模板项目了。
以后在开发项目时,若需要实现终端用户交互,可使用这个库。它的使用方式也非常简单,只需要调用它的方法,然后传入一些配置即可。
本章介绍内容虽然不多,但每一步都是一个进步。慢慢来,一步一步实践,这样才能更好地掌握知识。
 违和感推理游戏 免广告版
违和感推理游戏 免广告版 往事正版
往事正版 口袋妖怪黑白手机版
口袋妖怪黑白手机版 植物大战僵尸我的世界
植物大战僵尸我的世界 电话录音机
电话录音机 节奏盒子失落城市
节奏盒子失落城市 火焰蓝英雄正版
火焰蓝英雄正版 逃离病娇正式版
逃离病娇正式版 战争超进化免广告
战争超进化免广告 巴士之星
巴士之星 噩梦般的幻想
噩梦般的幻想 战神蚩尤传世正版下载 v4.32.35 安卓版
战神蚩尤传世正版下载 v4.32.35 安卓版 保卫萝卜2免内购不需要登录下载 v5.2.6 安卓版
保卫萝卜2免内购不需要登录下载 v5.2.6 安卓版 萌妖来袭百抽送神将版下载 v1.0.0 安卓版
萌妖来袭百抽送神将版下载 v1.0.0 安卓版
- HTTP请求调用及其重要性
- 【ESP32】制作 Wi-fi 音箱(HTTP + I2S 协议)
- C#的奇技淫巧:利用WinRM来远程操控其他服务器上的进程
- 博客园众包平台的商业化突围项目
- Serializable的重要性及应用场景
- 如何卸载MariaDB并通过yum在线安装Mysql
- 配置Ingress支持HTTPS访问(二):使用cert-manager申请证书
- 【阿里云X博客园】参与征文赢面试绿通资格!还有特别福利哦!
- 使用interface化解一场因操作系统不同导致的编译问题
- 软件模块化原理:用户配置窗体的类库方案
- Keycloak中的跨域资源共享(CORS)处理
- 解密Prompt系列29. LLM Agent之真实世界海量API解决方案:ToolLLM & AnyTool
- 1
加查之花 正版
- 2
爪女孩 最新版
- 3
企鹅岛 官方正版中文版
- 4
捕鱼大世界 无限金币版
- 5
情商天花板 2024最新版
- 6
内蒙打大a真人版
- 7
球球英雄 手游
- 8
烦人的村民 手机版
- 9
跳跃之王手游
- 10
蛋仔派对 国服版本





















 加查之花 正版
加查之花 正版 爪女孩 最新版
爪女孩 最新版 企鹅岛 官方正版中文版
企鹅岛 官方正版中文版 捕鱼大世界 无限金币版
捕鱼大世界 无限金币版 情商天花板 2024最新版
情商天花板 2024最新版 内蒙打大a真人版
内蒙打大a真人版 球球英雄 手游
球球英雄 手游 烦人的村民 手机版
烦人的村民 手机版 跳跃之王手游
跳跃之王手游 蛋仔派对 国服版本
蛋仔派对 国服版本 地铁跑酷忘忧10.0原神启动 安卓版
地铁跑酷忘忧10.0原神启动 安卓版 芭比公主宠物城堡游戏 1.9 安卓版
芭比公主宠物城堡游戏 1.9 安卓版 挂机小铁匠游戏 122 安卓版
挂机小铁匠游戏 122 安卓版 咸鱼大翻身游戏 1.18397 安卓版
咸鱼大翻身游戏 1.18397 安卓版 死神之影2游戏 0.42.0 安卓版
死神之影2游戏 0.42.0 安卓版 跨越奔跑大师游戏 0.1 安卓版
跨越奔跑大师游戏 0.1 安卓版 灵魂潮汐手游 0.45.3 安卓版
灵魂潮汐手游 0.45.3 安卓版 旋转陀螺多人对战游戏 1.3.1 安卓版
旋转陀螺多人对战游戏 1.3.1 安卓版 烤鱼大师小游戏 1.0.0 手机版
烤鱼大师小游戏 1.0.0 手机版 Escapist游戏 1.1 安卓版
Escapist游戏 1.1 安卓版