优化前端应用体积和加载速度的方法
扫描二维码随身看资讯
使用手机 二维码应用 扫描右侧二维码,您可以
1. 在手机上细细品读~
2. 分享给您的微信好友或朋友圈~
代码分割是一种有效的优化方式,特别适用于大型前端应用。将代码切分为多个小块,只下载当前必需的部分,可以显著减少应用体积,减少下载时间,缩短白屏时间,从而提高用户体验。
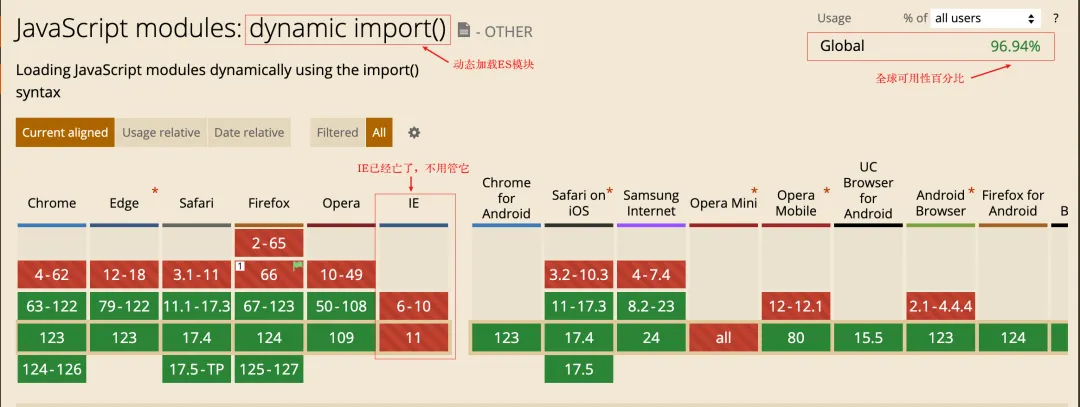
早期的代码分割通常通过webpack实现。随着ES6的流行,原生的import()成为更好的选择。

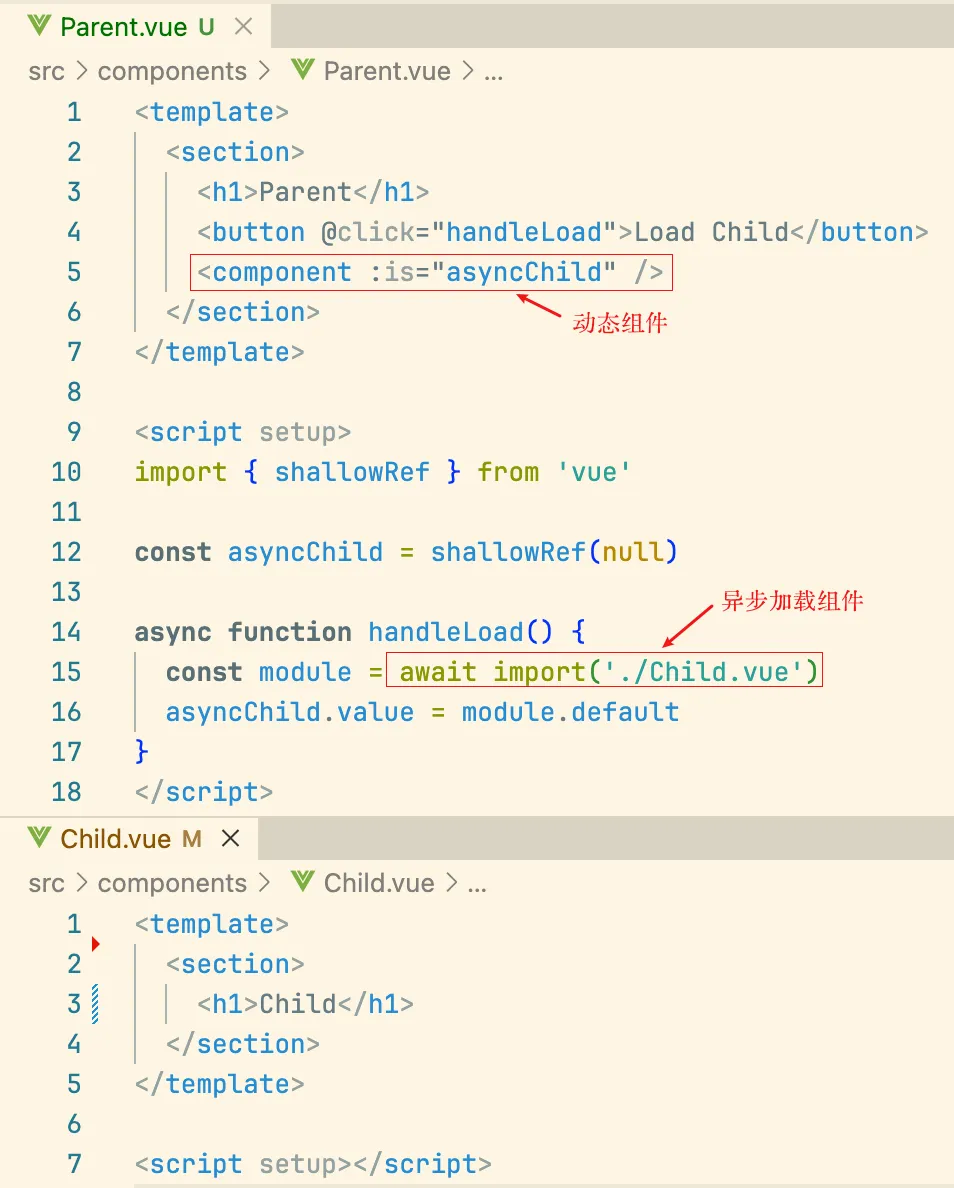
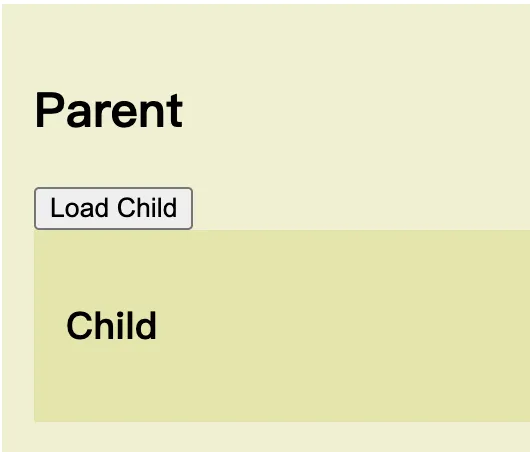
使用import()和Vue 3的动态组件,可以实现简单的代码分割。

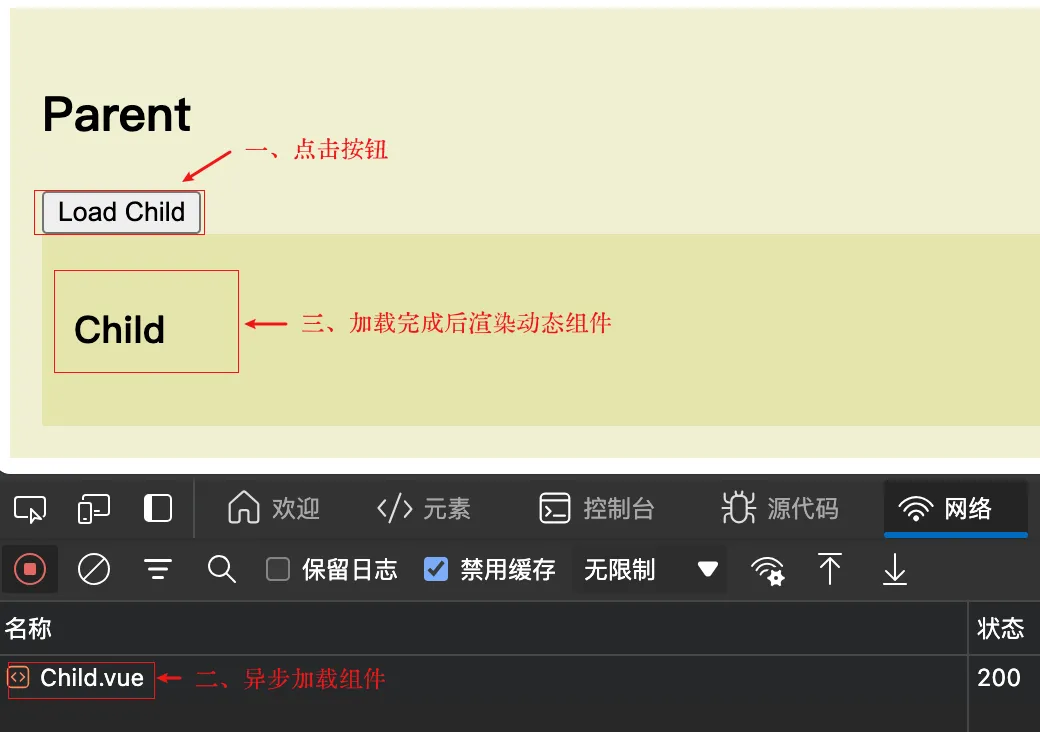
实际运行效果如图:

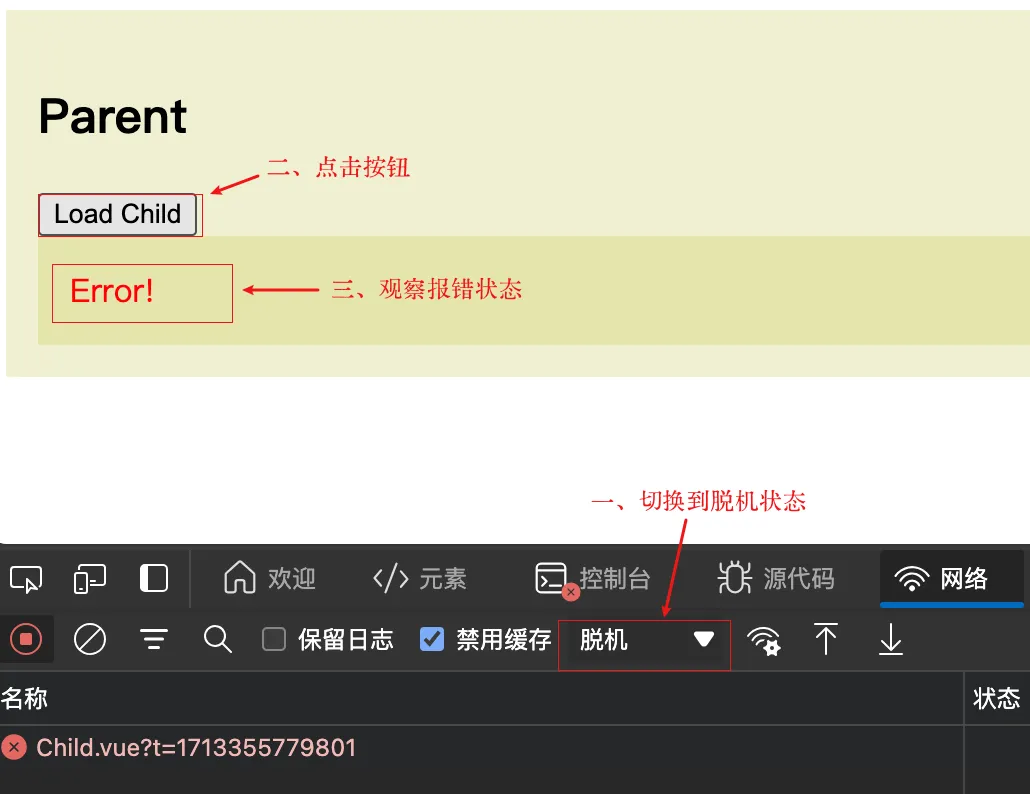
上面的代码虽然实现了代码分割,但仍有一些不足之处:
-
如果组件报错,应如何处理?
-
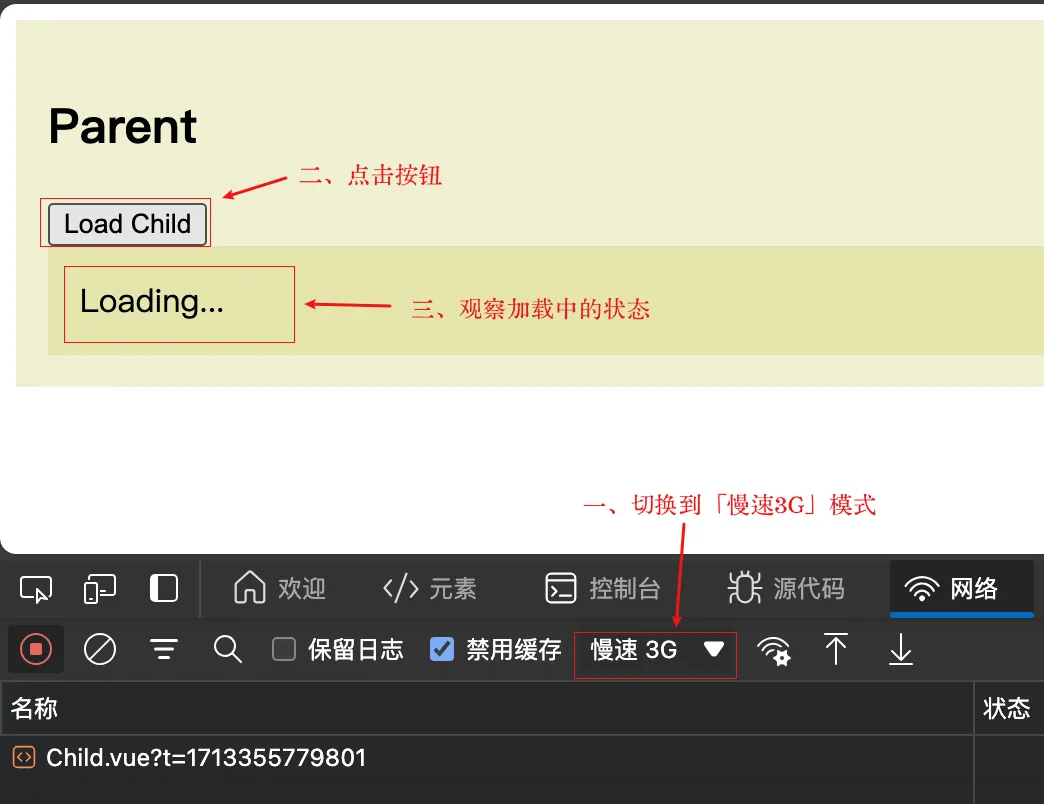
如果加载时间长,如何处理?
-
如果加载超时,应采取什么措施?
为了解决加载组件中出现的报错、超时、状态展示等问题,可以使用Vue 3提供的异步组件(Async ComPONEnts),它对加载过程做了更细致的控制。
使用defineAsyncComponent()函数定义异步组件,它包括以下主要选项:
-
loader :加载函数,用于加载指定的目标组件
-
loadingComponent :加载过程中的替身组件
-
errorComponent :加载失败的替罪羊组件
-
delay :设定替身组件出现的延迟时间。如果加载时间够快,替身可以不用出场。默认值是200ms。
-
timeout :设定超时时间,超过这个时间就算加载失败。默认值是Infinity,即永不超时。
实例代码如下:


加载中的状态:

加载成功的状态:

加载失败的状态:

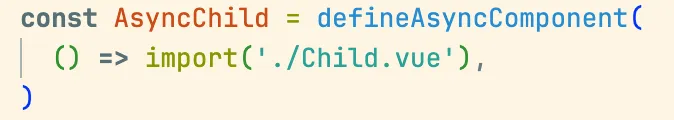
如果不需要那么多状态切换,可以使用异步组件的简写形式。只需要传入loader选项对应的加载函数即可。

 恐怖躲猫猫5 最新角色预告
恐怖躲猫猫5 最新角色预告 魔龙契约 最新版
魔龙契约 最新版 地铁逃生 3.2正版下载
地铁逃生 3.2正版下载 pubgmobile地铁逃生 国际服
pubgmobile地铁逃生 国际服 欢乐钓鱼大师 无限钻石版
欢乐钓鱼大师 无限钻石版 精品铭文传奇
精品铭文传奇 冒险小分队 正式版
冒险小分队 正式版 欢乐钓鱼大师 无敌版
欢乐钓鱼大师 无敌版 爆裂塔防
爆裂塔防 暗区突围国际服 下载官网入口
暗区突围国际服 下载官网入口 地铁逃生 pubg正版
地铁逃生 pubg正版 木筏求生 小浪同款下载手机版
木筏求生 小浪同款下载手机版 帝国战士TD
帝国战士TD 寻龙诀传奇
寻龙诀传奇
- BGE M3-Embedding 模型介绍
- 无关养成,主打陪伴!《天下3》灵宝系统今日上线测试,完成任务更可把限定坐骑领回老服~
- 【Nano Framework ESP32篇】WS2812 彩色灯带实验
- 《魔兽争霸3》游侠对战平台联机教程
- CDPR官宣《巫师3》REDkit MOD工具测试 现已开启!
- 【Nano Framework ESP32 篇】刷入 nanoCLR 固件以及相关问题
- 北濑希望《最终幻想7:重制版》第三部能在3年内发售
- 火影忍者手游4月13日每日答题答案
- 《浪人崛起》横滨保土谷猫咪34在哪里
- lodash已死?radash最全使用介绍(附源码说明)—— Array方法篇(3)
- 暗黑3错误3007解析与应对攻略:顺畅游戏体验的秘诀
- 《Baba ls You》作者推出新作:23个奇怪接龙游戏合集
- 1
加查之花 正版
- 2
爪女孩 最新版
- 3
企鹅岛 官方正版中文版
- 4
捕鱼大世界 无限金币版
- 5
球球英雄 手游
- 6
内蒙打大a真人版
- 7
烦人的村民 手机版
- 8
跳跃之王手游
- 9
蛋仔派对 国服版本
- 10
情商天花板 2024最新版





















 加查之花 正版
加查之花 正版 爪女孩 最新版
爪女孩 最新版 企鹅岛 官方正版中文版
企鹅岛 官方正版中文版 捕鱼大世界 无限金币版
捕鱼大世界 无限金币版 球球英雄 手游
球球英雄 手游 内蒙打大a真人版
内蒙打大a真人版 烦人的村民 手机版
烦人的村民 手机版 跳跃之王手游
跳跃之王手游 蛋仔派对 国服版本
蛋仔派对 国服版本 情商天花板 2024最新版
情商天花板 2024最新版 黑暗密语2内置作弊菜单 1.0.0 安卓版
黑暗密语2内置作弊菜单 1.0.0 安卓版 驱动事务游戏汉化版 0.3.5 安卓版
驱动事务游戏汉化版 0.3.5 安卓版 地铁跑酷忘忧10.0原神启动 安卓版
地铁跑酷忘忧10.0原神启动 安卓版 猫落家伙最新版 1.4 安卓版
猫落家伙最新版 1.4 安卓版 芭比公主宠物城堡游戏 1.9 安卓版
芭比公主宠物城堡游戏 1.9 安卓版 无尽对决国际服最新版本 1.7.70.8402 安卓版
无尽对决国际服最新版本 1.7.70.8402 安卓版 挂机小铁匠游戏 122 安卓版
挂机小铁匠游戏 122 安卓版 咸鱼大翻身游戏 1.18397 安卓版
咸鱼大翻身游戏 1.18397 安卓版 火影忍者云游戏版最新版 4.7.1.3029701 安卓版
火影忍者云游戏版最新版 4.7.1.3029701 安卓版 史诗幻想5 1.0.51 安卓版
史诗幻想5 1.0.51 安卓版