 网友评分:5分
网友评分:5分
React Developer Tools是Chrome浏览器上的React开发者辅助工具,让开发者可以查看应用程序的,React组件分层结构,而不是更加神秘的浏览器DOM。

1、在打开的谷歌浏览器的扩展管理器
就是点击最左侧的三个点,在弹出的菜单中选择【更多工具】——【扩展程序】
或者你可以在地址栏中直接输入chrome://extensions/
2、进入扩展程序页面后将开发者模式打勾
3、最后将解压出来的crx文件拖入到浏览器中即可安装添加
4、如果出现无法添加到个人目录中的情况,可以将crx文件右键,然后选择【管理员取得所有权】,再尝试重新安装
5、安装好后即可使用
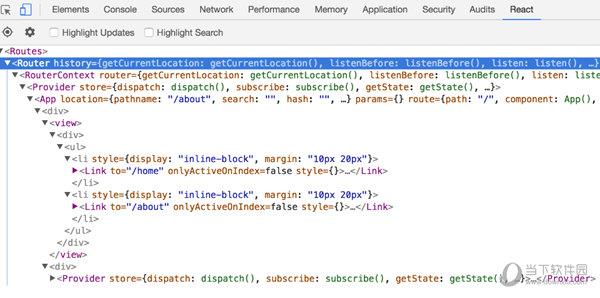
React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可。

在chrome浏览器,会出现React,右侧props--组件属性,state--组件状态。

全民K歌PC版 V2.21.170 官方最新版 92.37M | 简体中文 | 7.6
下载
安卓投屏 V8.7.6 免费版 56.26M | 简体中文 | 5
下载
dnf反和谐补丁2021 最新免费版 273M | 简体中文 | 5
下载
GTA4完全版汉化补丁 V2021 Steam版 5.5M | 简体中文 | 5
下载
TapTap电脑版 V2.11.0 官方最新版 36.36M | 简体中文 | 5
下载
征服的荣耀围城修改器 V1.0 游侠版 30.42M | 简体中文 | 4.3
下载